GIMPの作り方 その4
次はいよいよ最終段階、レベル・属性の貼り付け(合成です)
さてその状態のままツールバーの
ファイル → 開く
でhoshiを開いてください。
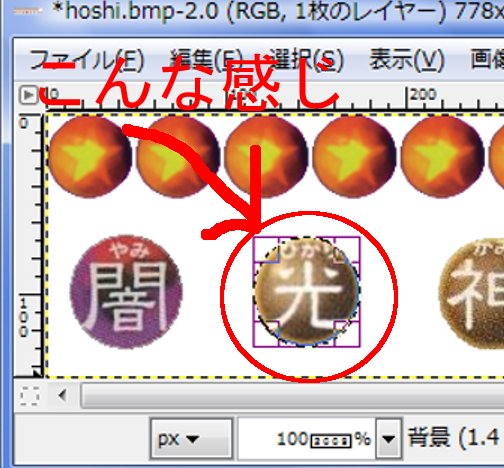
すると新たにこんな感じのものが開いたと思います。
手順としては、必要な部分をコピーして貼り付けるだけです。
どうです?簡単でしょ?
前回私が作ったイリヤに
属性:光
レベル:4
(勝手なイメージです)
という設定で作っていきます。
まずは属性のコピー。
はじめに今まで頑張って作ってきたもの(面倒なので以下プロジェクトと呼びます)に
新しくレイヤーを作っておきます。
右クリックで
レイヤー → レイヤーを追加
をすると、新しくレイヤーが作られます。
このときレイヤーのサイズを聞かれますが、値は変更しないでください。
上で開いたhoshi(これも面倒なので以下星と呼びます)のウインドウに切り替えます。
ツールボックスから楕円選択を選び、属性の光にちょうど重なるように選択します。
見づらいですが、丸の中に紫っぽい線で選択されているのがわかると思います。
必ず白い部分が入らないようにしてください。
このとき拡大してやると、やりやすいと思います。
コツは属性マークより少し小さめに選択することです。
選択された状態で、Ctrl+Cでコピーして、
先ほど新しく作ったプロジェクトのレイヤーにCtrl+Vで貼り付けます。
おそらくレイヤーのど真ん中に貼り付けられたはずなので、
ツールボックスの移動アイコンで、属性マークを本来あるべき位置に移動させましょう。
こんな感じに。
同じようにレベルの星についてもやればいいんですけど、ちょっと大変ですよね^^;
上のやり方だと、楕円選択でなかなかうまいこと選択できませんし、
星だと複数並べる必要があります。
なのでここでは別のやり方を紹介します。
まず属性のとき同様、新しくレイヤーを追加しておきます。
次に星ウインドウに切り替えましょう。
ツールボックスの楕円選択で、と言いたいところですが、
今度は短形選択アイコンを使います。
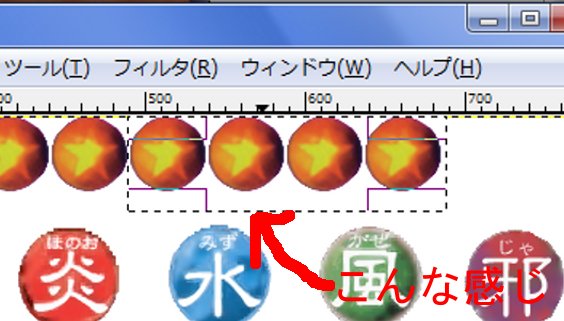
必要なアイコン部分だけをドラッグで選択します。
(レベル4という設定なのでここでは4つ分です。)
一応隣の星とだけは重ならないようにね。
同じようにコピーして先ほど新たに作ったレイヤーに貼り付け、場所を移動させます。
すると、星マークはちゃんと出てきますが、余計なものまでありますよね?
そう、周りの白い部分です。
この白い部分を消すには、ツールボックスにあるファジー選択アイコンを選びます。
そのまま星マークの周りの白い部分をクリックすると、星マークを囲むように選択されます。
Deleteキーを押すと、その白い部分が消えますが少し甘い感じがします。
(よく見ると白い画素が残ってます。)
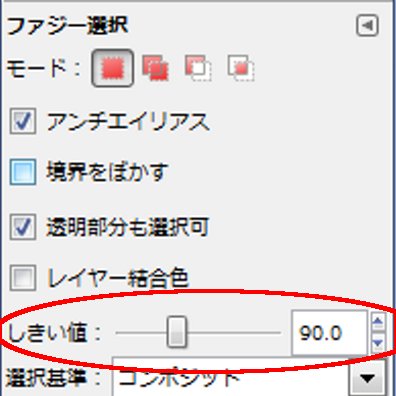
そこでまたツールボックスのファジー選択アイコンを選んだ状態で、しきい値を設定します。
しきい値を90位にするといい感じになります。
これだとたとえレベルが12という設定にしても貼り付けまくって並べる必要がないので
楽ですよね^^
本格的にオリカを作られるときにしきい値について知っていた方がいいと思うので
簡単に説明しておきます。
そこまでは別にかまわないと思われる人は飛ばしていただいてかまいません。
通常、コンピュータは色を0〜255の数値で表現しています。
もちろんディジタルなので2進数ですが。
しきい値にはいろいろな定義がありますが、この様な画像処理の場合、2値化することが多いです。
つまり、しきい値を境にしてその値よりも下の領域と上の領域に分割するのです。
この場合、このしきい値の値を持つ画素を境にして領域を選択するということです。
90という値は、その境がちょうどいい感じになるってだけなので、別に80とかでもかまいません。
話が脱線しましたが、最終的にはこんな感じになります。
(効果などは設定していませんが、皆さんはやってますよね?)
これでオリジナルカードの完成です。
あとは新たなレイヤーで作って背景を作ったりして工夫してみてください。
これでオリカ製作のためのGIMP使い方講座を終了します。
1つ前に戻る